一、工具
HBuilder X
介绍
HBuilderX内置相关环境,开箱即用,无需配置nodejs
安装
下载App开发版,可开箱即用;如下载标准版,
在运行或发行uni-app时,会提示安装uni-app插件,插件下载完成后方可使用
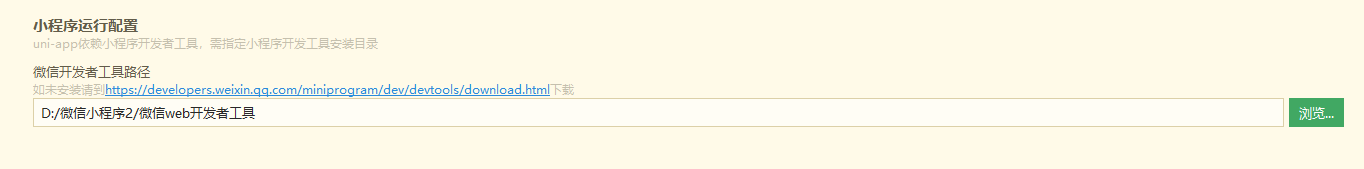
注:如果是第一次使用,需要先配置小程序ide的相关路径,才能运行成功。如下图,需在输入框输入微信开发者工具的安装路径。 若HBuilderX不能正常启动微信开发者工具,需要开发者手动启动,然后将uni-app生成小程序工程的路径拷贝到微信开发者工具里面,在HBuilderX里面开发,在微信开发者工具里面就可看到实时的效果。
uni-app默认把项目编译到根目录的unpackage目录。
创建项目
小程序: 选择【uni-app】---默认模板
pc:选择【普通项目】---vue项目(vue cli )
后台管理系统: 选择【uni-app】---uni-admin
普通页面(单页面):选择【普通项目】---html项目
运行项目
点击项目——点击工具栏——运行
注意:如果是第一次使用,需要先配置小程序ide的相关路径,才能运行成功。如下图,需在输入框输入微信开发者工具的安装路径。 若HBuilderX不能正常启动微信开发者工具,需要开发者手动启动,然后将uni-app生成小程序工程的路径拷贝到微信开发者工具里面,在HBuilderX里面开发,在微信开发者工具里面就可看到实时的效果。
uni-app默认把项目编译到根目录的unpackage目录。

在微信开发者工具里面,点击工具栏——设置——安全设置
把服务端口打开
打包项目
点击工具栏——发行
安装ui框架
uview
介绍:uView是uni-app生态专用的UI框架,uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码, 可发布到iOS、Android、H5、以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉)等多个平台(引言自uni-app网)。
uView依赖SCSS
安装步骤
1、在插件市场搜索uview进行下载
2、点击使用HBuilder X导入插件
3、引入uView主JS库,在项目根目录中的main.js中,引入并使用uView的JS库,注意这两行要放在import Vue之后
// main.js
import uView from "uview-ui";
Vue.use(uView);
4、安装scss,在HX菜单的 工具->插件安装中找到"scss/sass编译"插件进行安装, 如不生效,重启HX即可
5、引入uView的全局SCSS主题文件,在项目根目录的uni.scss中引入此文件。
6、引入uView基础样式, 注意:在App.vue中首行的位置引入,注意给style标签加入lang="scss"属性
7、配置easycom组件模式,此配置需要在项目根目录的pages.json中进行
二.框架/语法
uni-app
介绍:使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用等多个平台
目录结构
common:放公用的js文件
compoents:这里是放可复用的组件
pages:这里放各个页面
static:这里存放各种静态的图片、图标
uni-modules/uview-n:这些都是插件
App.vue:是我们的根组件,所有页面都是在App.vue下进行切换的,是页面入口文件,可以调用应用的生命周期函数,应用配置,用来配置App全局样式以及监听 生命周期
main.js:是我们的项目入口文件,主要作用是初始化vue实例并使用需要的插件。
manifest.json 文件是应用的配置文件,用于指定应用的名称、图标、权限等。
uni.scss文件的用途是为了方便整体控制应用的风格。比如按钮颜色、边框风格, uni.scss文件里预置了一批scss变量预置。
unpackage 就是打包目录,在这里有各个平台的打包文件
三.配置
tab底部栏
在page.json里面进行配置
pages中的第一个页面,要出现在tabBar配置项中,示例如下:
"tabBar": {
"color": "#7A7E83",
"selectedColor": "#3cc51f",
"borderStyle": "black",
"backgroundColor": "#ffffff",
"height": "50px",
"fontSize": "10px",
"iconWidth": "24px",
"spacing": "3px",
"list": [{
"pagePath": "pages/index/index",
"iconPath": "static/tab/icon_index.png",
"selectedIconPath": "static/tab/icon_index_sel.png",//跳转时的图标
"text": "首页"
}, {
"pagePath": "pages/shop/shop",
"iconPath": "static/tab/icon_cart.png",
"selectedIconPath": "static/tab/icon_cart_sel.png",
"text": "商城"
},
{
"pagePath": "pages/mine/mine",
"iconPath": "static/tab/icon_my.png",
"selectedIconPath": "static/tab/icon_my_sel.png",
"text": "我的"
}]
}
px转upx
1、工具栏--设置---编辑器配置---启用px转rpx的提示
2、跳转网页查看设置px转rpx
编译配置
1、在目录manifest.json里面的微信小程序配置里面填入appid
2、在微信开发者工具右上角的“详情”里面基本信息里面填入appid
四.数据接口
步骤如下:
安装uni-ajax
输入命令:
cnpm install uni-ajax
新建目录common
新建ajax.js
(1)// 引入 uni-ajax 模块
import ajax from 'uni-ajax'
(2)// 创建请求实例
const instance = ajax.create({
// 本地测试地址
// baseURL: 'http://172.1343.0.101:8080',
// 线上地址
baseURL: 'https://gindus34324try.zjyqzg.com/prod-api/',
})
(3) // 添加请求拦截器
instance.interceptors.request.use(
config => {
config.header['Authorization'] = 'Bearer ' + uni.getStorageSync("wxUserToken")
return config
},
error => {
// 对请求错误做些什么
return Promise.reject(error)
}
)
(4) // 添加响应拦截器
//根据业务添加拦截器,以下的业务情况是:当业务需要登录以后才可以查看的,后端就会返回状态码401,就会跳转到登录界面,等登录以后就会跳回刚刚的页面,当状态码为500时,就代表出错了,状态码为200时,就表示已经成功
instance.interceptors.response.use(
response => {
var currentPath = getCurrentPages()[0].$page.fullPath;
uni.showLoading({
title: '加载中'
})
if (response.data.code == 401) {
//没有登录、没有拿到用户数据就跳转到登录页
uni.navigateTo({
url:"/pages/home/home"
})
} else if (response.data.code == 500) {
uni.$u.toast(response.data.msg);
uni.hideLoading();
}
if (response.data.code == 200) {
setTimeout(function() {
uni.hideLoading();
}, 500);
}
// 对响应数据做些什么
return response.data
},
error => {
// 对响应错误做些什么
return Promise.reject(error)
}
)
// 导出 create 创建后的实例
export default instance
在目录main.js里面进行挂载
import App from './App'
import ajax from './common/ajax.js'
// #ifndef VUE3
import Vue from 'vue'
import uView from "uview-ui"
Vue.prototype.$ajax = ajax;
Vue.use(uView);
Vue.config.productionTip = false
App.mpType = 'app'
const app = new Vue({
...App
})
app.$mount()
// #endif
// #ifdef VUE3
import { createSSRApp } from 'vue'
export function createApp() {
const app = createSSRApp(App)
return {
app
}
}
// #endif
新建目录api
新建api文件夹,示例如下:
根据页面以及共用接口进行创建
// 查询大赛详细信息
const matchInfo = '/terminal/applymatchactivity/16';
//下载大赛文档
const downLoadFile = '/terminal/applymatchactivity/downLoad/16';
export {
matchInfo,
downLoadFile,
}
在需要用到接口的页面里面进行调用引入
<script>
import {matchInfo} from '@/api/match/match';
export default {
methods: {
getInfo() {
//获取赛事详情
this.$ajax.get(matchInfo, {}).then(res => {
this.info = res.data;}
})
},
五.开发者模式
在微信公众平台会可以进行添加管理员,就可以进行开发了
六.登录(后期会有相应的文章板块)
1、(微信登录授权)
2、(手机号)--验证码登录
3、(邮箱、手机号)--密码登录
七.常用api
八.页面
页面跳转
地址携带参数
九.上传体验版
十.常见错误
微信小程序tabBar 不显示底部菜单的原因和解决方法
TypeError: Cannot read property ‘forceUpdate‘ of undefined
div设置position:fixed或者absolute绝对定位后,click事件失效问题
思维导图(常见错误)